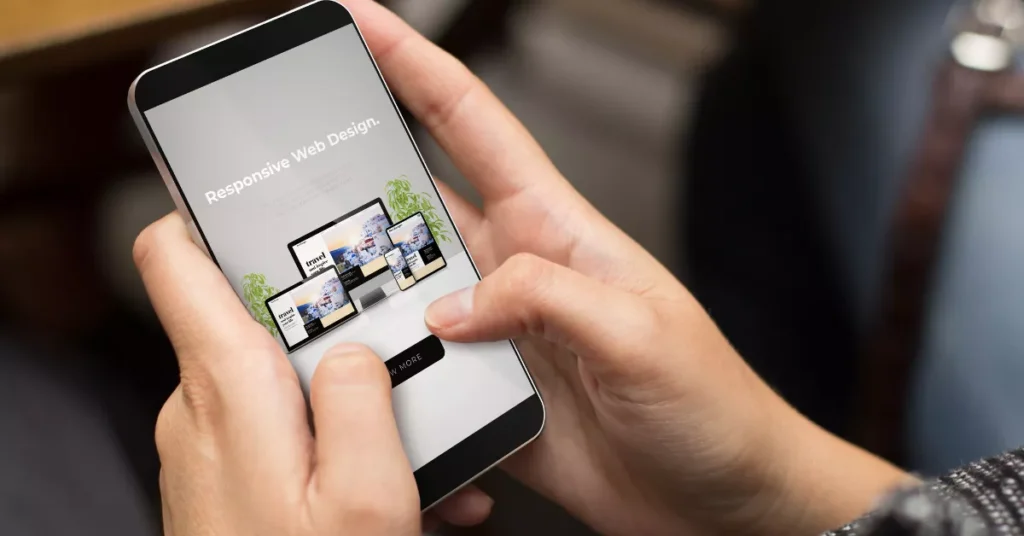
A mobile website is essentially your digital handshake for visitors using smartphones and tablets, ensuring that anyone who drops by your online space gets a seamless and engaging experience. It’s tailored for the small screens that are our constant companions, guaranteeing that texts are easy to read and navigation is a breeze, even on the go.
Here’s a snapshot of why this matters, backed by data from Exploding Topics:
- Over 55% of website traffic now comes from mobile devices.
- An impressive 92.3% of internet users access the web using a mobile phone.
- Globally, there are approximately 4.32 billion active mobile internet users.
- Africa boasts the highest proportion of internet traffic from mobile devices at 69.13%.
Looking ahead, there will be over 1 billion 5G connections worldwide by 2025.
This isn’t just a trend; it’s a fundamental shift in how we connect with the digital world. By keeping a mobile-friendly design, you’re not just keeping pace with technology; you’re ensuring every visitor feels welcome and valued, no matter where they are or what device they’re using.
Optimizing for mobile isn’t just about screen sizes; it’s about recognizing and adapting to the global move towards mobile-first internet access, making your site a welcoming place for everyone, anytime, anywhere.
Why Are Mobile Websites Important?
With more and more people using their smartphones to browse the internet, having a mobile-friendly website has become very important. Here’s why:
- Better User Experience: Mobile websites are made to fit on smaller screens, making it easier for users to read and interact with your content without having to zoom in and out.
- Faster Loading Times: Mobile websites are optimized to load faster on mobile devices, which is important because people tend to have less patience when browsing on their phones.
- Improved Search Engine Ranking: Search engines like Google prefer mobile-friendly websites. This means that mobile-optimized sites might appear higher in search results than those that are not optimized.
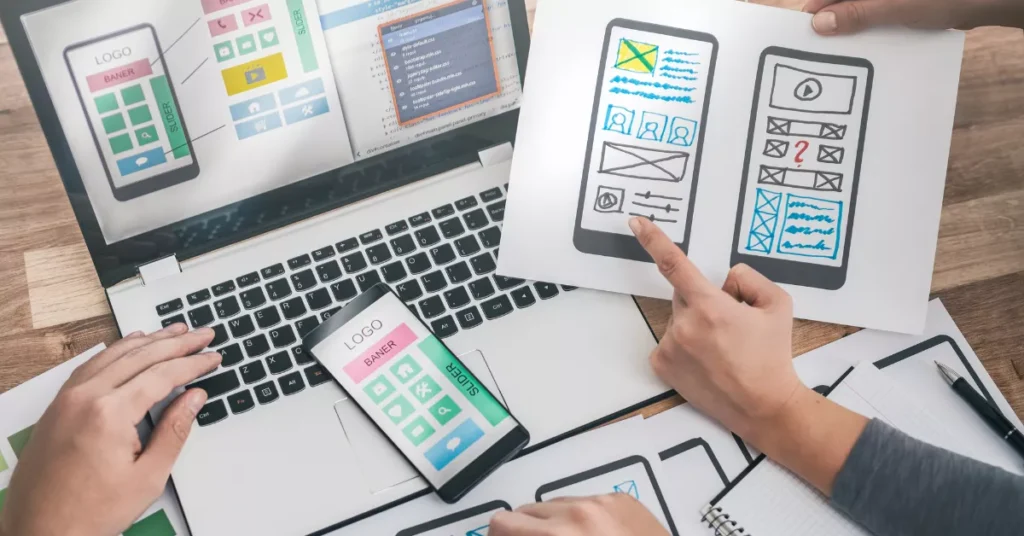
How to Make Your Website Mobile-Friendly

Creating a mobile-friendly website might sound like a task for tech wizards, but with platforms like Elementor, Wix, and others website Builders, it’s more like a walk in the park—even if you’re just starting out. Let’s dive into how these tools can turn the daunting into the doable, with our top pick being Elementor for its beginner-friendly approach.
- Responsive Design Made Easy: Forget the coding gymnastics. Website builders offer drag-and-drop interfaces that automatically adjust your layout to fit any screen size beautifully. Whether your visitors are on a desktop or browsing on their smartphones, your site will look and work perfectly.
- Simplicity is Your Best Friend: With less screen real estate on mobile devices, clarity and ease of use are key. Website builders often come with templates and design elements optimized for mobile. This means you can select large, readable fonts and sizeable buttons without sweating over the details. The goal? To make sure your visitors can navigate your site with ease, no pinching and zooming required.
- Image Optimization on Autopilot: High-quality images are crucial, but they shouldn’t make your site sluggish on mobile. Tools like Elementor and Wix not only help you place images just right but often automatically handle the nitty-gritty of optimizing them for fast load times. This way, your visuals are crisp and quick to appear, no matter the device.
- Testing Without the Tech Headaches: Wondering how your site stacks up on different devices? These platforms have got you covered. With built-in preview modes and mobile testing features, you can see your site from your audience’s perspective. Spot an issue? Making adjustments is as straightforward as a few clicks—no deep dive into diagnostics required.
Choosing a website builder like Elementor doesn’t just make the process of creating a mobile-friendly site faster and easier; it’s a game-changer for beginners who want to make a big impact without getting bogged down in complexity. It’s about putting the power to craft compelling, accessible websites into the hands of anyone with a vision—a vision that reaches every visitor, everywhere, on every device.
Having a mobile-friendly website is no longer just an option; it’s a necessity. By ensuring your site is optimized for mobile devices, you can provide a better experience for your visitors, improve your search engine rankings, and reach more people. Whether you’re creating a new website or updating an existing one, focusing on mobile optimization is key to success in today’s digital world. Dont have time to do your self? let us help you design mobile friendly website serpmore.com