What Exactly is a Mobile Responsive Website?
Mobile responsiveness is all about making sure your website looks and works great on any device. Whether someone’s using a smartphone, tablet, or computer, your site should adjust to fit the screen perfectly. It’s like having a website that can change its outfit to match any occasion!
Why Should You Care About Mobile Responsiveness?
Think about how often you use your phone to browse the web. You’re not alone! More and more people are using mobile devices to go online. If your website isn’t ready for them, you could be missing out on a lot of visitors. Plus, search engines like Google give bonus points to mobile-friendly sites. So, having a responsive site can help more people find you online.
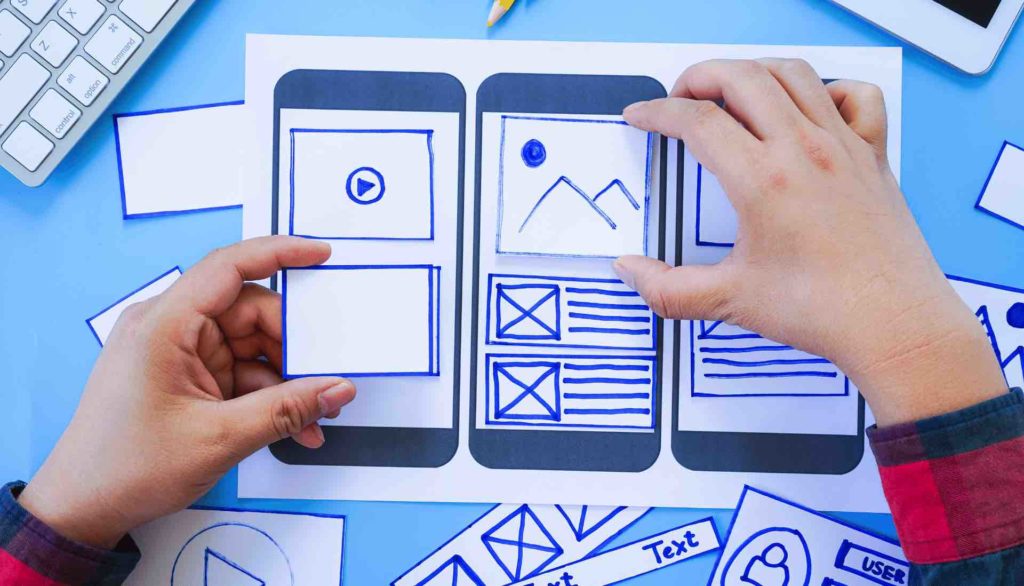
Steps to Make Your Website Mobile Responsive
Making a Website Mobile Responsive
It might sound complicated, but it’s simpler than you think. Follow these steps:
- ✔ Choose a mobile-friendly design or theme.
- ✔ Ensure your text is easily readable on small screens.
- ✔ Verify that your images and buttons are optimized for mobile devices.
- ✔ Regularly test your site on various devices to ensure optimal performance and appearance.
Top Tips for Mobile Responsive Design
Want to Make Your Mobile-Responsive Site Even Better?
Follow these tips for an enhanced user experience:
- Keep it simple. Less is more on small screens.
- Use high-quality images that load quickly.
- Ensure buttons are large enough for easy tapping.
- Regularly test and update your site to stay updated with new devices and trends.
To streamline the process, consider using website builders like Elementor or Wix. They often offer ready-made templates optimized for mobile responsiveness. In the digital landscape, having a mobile-responsive website isn’t just a luxury—it’s essential. It guarantees a smooth experience for all users, regardless of their device. Plus, it can enhance your site’s position in search results. If your website isn’t optimized for mobile yet, it’s high time to make the shift!
We’re here to assist you further. Not only can we help you create a mobile-friendly website, but we also ensure it’s SEO-optimized. This means better visibility, more traffic, and a site that both users and search engines will love. Save time and get the best results with our expertise!